
Ben je op zoek naar de beste WordPress website cursus om je eigen website mee te gaan bouwen en daarna te onderhouden? Zoek niet verder! Wij hebben de beste WordPress cursus voor jou uitgezocht en daarvan doen we een uitvoerig verslag in deze review. Als ervaringsdeskundigen weten we hoe lastig WordPress kan zijn voor beginners 😉 Ook onze websites zijn niet in één keer gebouwd en waren ook niet in één keer goed.
Daarom hebben we de tijd genomen om een goede WordPress cursus te vinden, een cursus die ons hiermee enorm heeft geholpen. Deze WordPress website cursus kan ook jou snel de basisprincipes van WordPress leren. De cursus heeft een simpele opzet en zorgt ervoor dat je snel aan de slag kunt gaan. Of je nu ervaring hebt met WordPress of niet, met deze cursus zul je gegarandeerd snel resultaat boeken. Lees verder om meer te weten te komen over de beste WordPress cursus voor jou, de cursus van Matthijs Boersma: Een WordPress website maken kan iedereen!
Wat kun je van de WordPress website cursus verwachten?
Ben jij klaar om jouw eigen website of blog te starten? Maar weet je niet waar je moet beginnen en ben je bang dat je geen technische kennis hebt? Geen probleem! Deze unieke online WordPress videocursus biedt jou alle informatie en tools die je nodig hebt om een indrukwekkende website te ontwikkelen die gemakkelijk door je zelf te onderhouden is.
In deze WordPress cursus van Matthijs, wordt je stap-voor-stap uitgelegd hoe je snel een website bouwt, van begin tot eind, en op een manier die iedereen begrijpt, en iedereen kan volgen. Je ontdekt de allerbeste tools binnen WordPress en leert hoe je een responsive website maakt die geschikt is voor alle mobiele apparaten. Er wordt o.a. gewerkt met het gratis WordPress thema Astra en de Elementor pagebuilder. Je creëert een website geheel in jouw eigen smaak en huisstijl, zonder dat je extra kosten hoeft te maken tijdens de cursus (behalve de hosting als je dat nog niet hebt).
Wat voor websites kun je na het volgen van de cursus, maken?
Een paar voorbeelden van websites die jij na het volgen van de cursus, ook zelf kunt maken:
- Bedrijfs website
- Freelancer website
- Website voor stichting
- Portfolio voor Fotograven/ Kunstenaars/ Designers
- Voedings blog
- Kleding blog
- Bruiloft website
- Reis blog
- Koken en bakken blog
- Enzovoort
Welke technische voorkennis heb je nodig?
Na deze cursus heb je jouw eigen website letterlijk al na 1 dag online staan. En het mooiste is dat technische kennis van HTML of CSS echt niet nodig is! Zelfs als je totaal niet technisch bent, kun je na het volgen van deze WordPress cursus binnen no-time een complete website bouwen.

Voor wie is de WordPress website cursus met name bedoeld?
De cursus is geschikt voor iedereen die snel een professioneel uitziende website online wilt hebben, zonder duizenden euro's te besteden aan een duur website bureau. Of je nu een bedrijfswebsite, freelancer-website, een website voor een stichting, een portfolio voor fotografen/kunstenaars/designers, een voedingsblog, een kledingblog of bruiloft-website wilt maken, deze cursus biedt alles wat je nodig hebt.
Naast het bouwen van jouw website, ontvang je tijdens deze WordPress cursus een hele hoop SEO-tips om hoger in Google te komen waardoor steeds meer mensen jouw website gaan vinden en daarmee ook hetgeen je met je website wilt uitdragen. Je kunt zelfs nieuwe klanten gaan realiseren met jouw nieuwe website. En als je tijdens de cursus vragen hebt, kan je terecht bij Matthijs en medecursisten via de afgeschermde community.
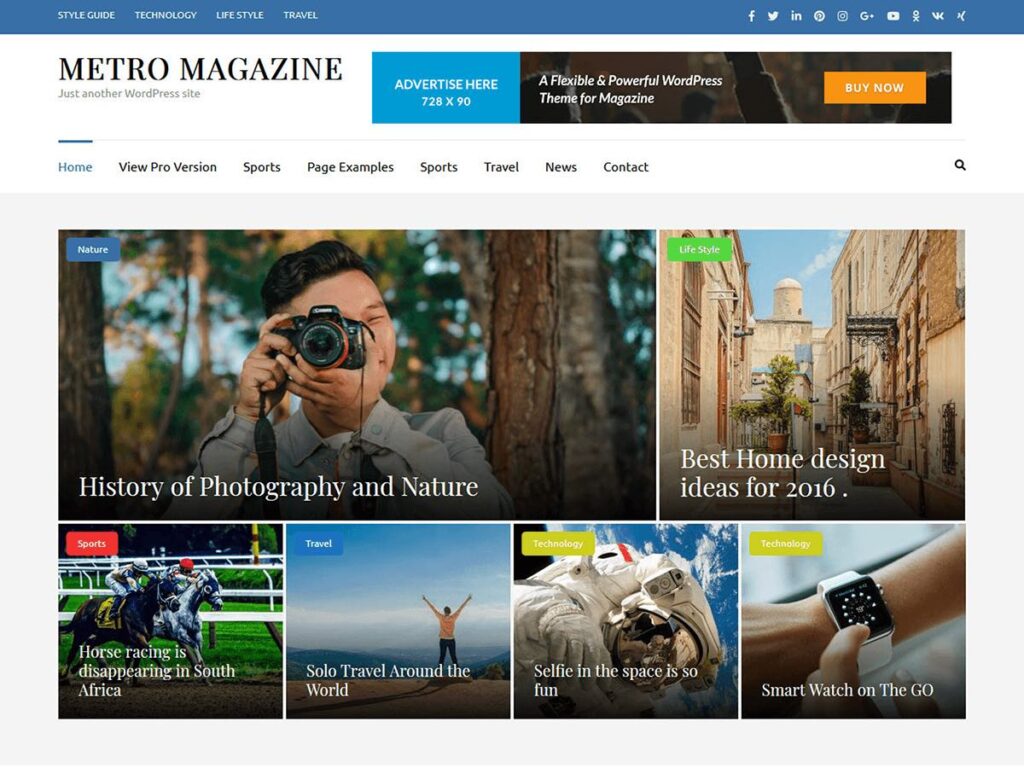
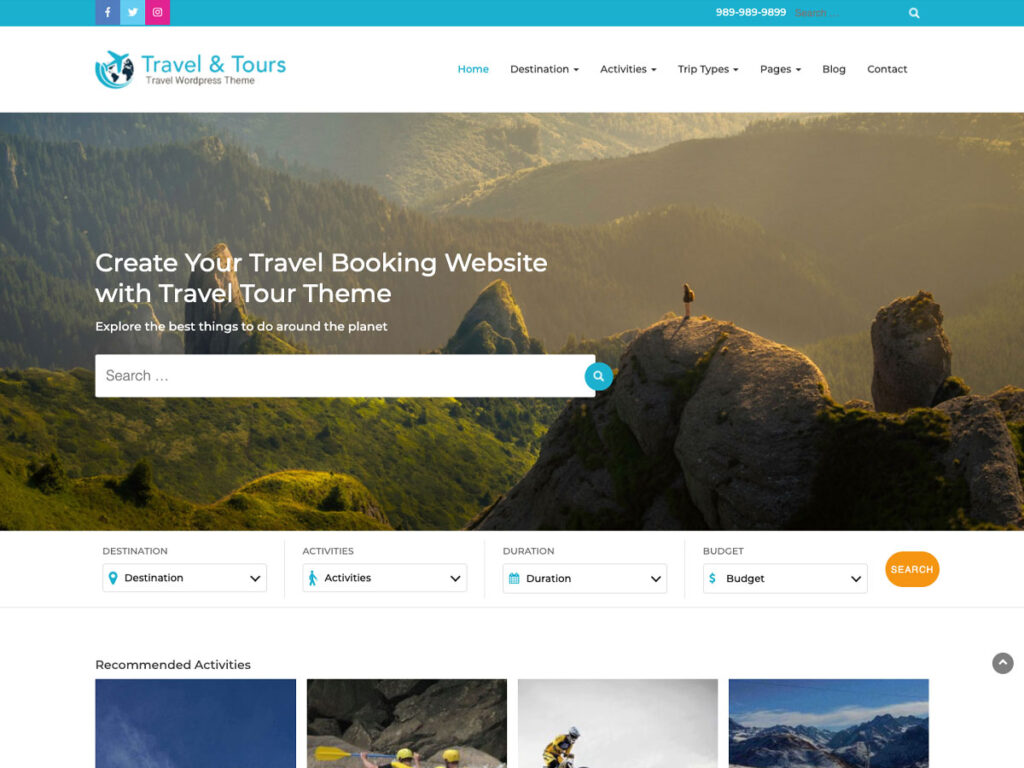
Dus, ben jij klaar om jouw eigen website te bouwen en onderhouden? Probeer het snel en ontdek zelf hoe gemakkelijk het is om jouw eigen professionele website te maken, bijvoorbeeld net als deze:

De inhoud van de WordPress cursus in het kort
De cursus WordPress biedt de mogelijkheid om op een snelle manier een website te bouwen en omvat 67 lessen verdeeld over verschillende onderwerpen. De cursus begint met het bepalen van de doelgroep en het bedenken van een domeinnaam. Vervolgens wordt uitgelegd hoe domeinregistratie en hosting werken en hoe je dit kunt aanvragen.
Daarna wordt er ingegaan op de installatie van WordPress, het ontdekken van WordPress en de belangrijke instellingen die je moet aanpassen. Vervolgens worden de beste thema's en plugins uitgelegd en hoe je deze moet installeren.
In de volgende fase van de cursus leer je hoe je pagina's en blogs kunt maken met behulp van de Pagebuilder Elementor. Hierbij worden verschillende onderwerpen behandeld, zoals het maken van een headersectie, transparante navigatiebalk, de teller-sectie, de diensten-sectie en klanten testimonials. Ook leer je hoe je blogberichten kunt toevoegen en dupliceren, en hoe je pagina's kunt vullen met behulp van bestaande pagina templates.
Vervolgens leer je hoe je een navigatie- header en footer kunt bewerken en responsive kunt maken, hoe je handige widgets/blokken kunt toevoegen, hoe je Instagram feed en Facebook Like box kunt toevoegen, en hoe je jouw website kunt optimaliseren voor zoekmachines en jouw gedeelde webpagina’s kunt delen op social media.
De laatste onderdelen van de cursus richten zich op het toevoegen van extra functionaliteit aan thema en plugins, het meten van bezoekers met Google Analytics en het toevoegen van een professionele portfolio met behulp van Elementor Pro. Hierbij worden verschillende onderwerpen behandeld zoals het maken van een custom post type, portfolio template, invulvelden toevoegen en het weergeven van Elementor portfolio template op basis van categorie.
Ten slotte wordt er uitgelegd hoe je veilig geautomatiseerde backups kunt maken en jouw WordPress website kunt onderhouden.

De inhoud van de WordPress website cursus, uitgebreid omschreven
De naam van de cursus is: Cursus WordPress: De snelste manier om een website te bouwen, en daar is het cursus programma dan ook volledig op gericht. Hieronder vertel ik je tot in detail wat je gaat leren in de WordPress cursus, zodat je weet wat je van de cursus kunt verwachten. En zoals je hieronder kunt lezen, is dat nogal wat!
1 – Introductie
Zoals elke cursus, begint ook deze cursus met een introductie. De introductie van de cursus WordPress is een belangrijk onderdeel waarbij je wordt geïntroduceerd in de wereld van website-ontwikkeling met WordPress. Dit gedeelte is bedoeld om een overzicht te geven van wat je kunt verwachten van de cursus en wat de voordelen zijn van het gebruik van WordPress als een platform om websites te bouwen.
– Doelgroep bepalen tips
Dit onderdeel van de cursus helpt je om de doelgroep voor je website te bepalen. Er worden tips gegeven over hoe je de doelgroep kunnt analyseren en hoe je kunt bepalen wat de behoeften en wensen zijn van de doelgroep. Hierbij worden verschillende tools en technieken besproken, zodat je in staat bent om de website zo goed mogelijk af te stemmen op hun doelgroep.
– Domeinnaam bedenken (Handige tool)
In dit onderdeel van de cursus worden verschillende tools besproken die kunnen worden gebruikt om een goede domeinnaam voor de website te bedenken. Er wordt uitgelegd waarom een goede domeinnaam belangrijk is en waar je op moeten letten bij het kiezen van een domeinnaam. Ook worden verschillende voorbeelden gegeven van effectieve domeinnamen en worden er handige tools en technieken besproken die kunnen worden gebruikt om een domeinnaam te bedenken die goed past bij je website.
Met deze lessen heb je een goede basis om te beginnen met het bouwen van je website met WordPress. Je hebt geleerd wat de voordelen zijn van WordPress als platform, hoe je een doelgroep kunt analyseren en hoe je een effectieve domeinnaam kunt bedenken. Dit zijn belangrijke stappen die ervoor zorgen dat de website goed aansluit bij je doelgroep en goed vindbaar is op het internet.
2 – Domeinregistratie + Hosting aanvragen
Domeinregistratie + Hosting aanvragen is een belangrijke les in de WordPress-cursus, waarin je leert hoe je een domeinnaam registreert en hosting aanvraagt voor je website. Hieronder vind je een korte outline van de les:
– Introductie
In deze introductie wordt uitgelegd wat domeinregistratie en hosting inhoudt en waarom het belangrijk is om deze stappen goed te doorlopen.
– Domeinnaam kiezen
Hier leer je hoe je een goede domeinnaam kiest die past bij je website en doelgroep. Er worden tips gegeven over het kiezen van een domeinnaam en er wordt uitgelegd waar je op moet letten bij het registreren van een domeinnaam.
– Hosting kiezen
In deze sectie leer je waar je op moet letten bij het kiezen van de juiste hostingprovider voor jouw website. Er wordt uitgelegd wat de verschillende soorten hosting zijn en welke hostingprovider het beste past bij jouw website.
– Domeinregistratie
Hier leer je stap voor stap hoe je een domeinnaam kunt registreren bij een hostingprovider. Er wordt uitgelegd welke informatie je hiervoor nodig hebt en hoe je deze gegevens invult.
– Hosting aanvragen
In deze laatste sectie leer je hoe je hosting kunt aanvragen bij de hostingprovider van jouw keuze. Er wordt uitgelegd welke informatie je hiervoor nodig hebt en waar je deze gegevens kunt invullen. Ook wordt uitgelegd wat je kunt verwachten na het aanvragen van hosting en hoe je verder kunt gaan met het bouwen van je website.
3 – WordPress instellingen, thema en plugins
WordPress instellingen, thema en plugins installeren is een belangrijk onderdeel van de cursus WordPress en neemt in totaal ruim 1 uur in beslag. Hieronder vind je een korte omschrijving van de zeven lessen die in dit onderdeel worden behandeld.
– Waarom WordPress
In deze les leer je waarom WordPress een van de meest populaire en gebruiksvriendelijke CMS-platforms is om een website te bouwen. De voordelen van WordPress worden besproken, zoals de flexibiliteit en aanpasbaarheid van het platform, de grote community van gebruikers en ontwikkelaars en de enorme hoeveelheid thema's en plugins die vaak gratis beschikbaar zijn.
– WordPress installeren
In deze les leer je hoe je WordPress kunt installeren op een hosting account. We bespreken hoe je de juiste bestanden kunt downloaden en uploaden, hoe je een database kunt aanmaken en configureren en hoe je de WordPress-installatie kunt uitvoeren. Na deze les ben je in staat om zelfstandig WordPress te installeren en te configureren op een hosting-account.
– WordPress ontdekken (rondleiding)
In deze les krijg je een rondleiding door het WordPress-dashboard. De verschillende onderdelen van het dashboard worden besproken, zoals berichten, pagina's, media en gebruikers. Je leert hoe je de structuur van je website kunt opzetten en hoe je nieuwe content kunt toevoegen.
– Belangrijke instellingen
In deze les leer je hoe je de belangrijkste instellingen kunt configureren, zoals de titel en beschrijving van je website, de URL-structuur en de permalinks. Ook leer je hoe je de reacties op je website kunt beheren en hoe je de privacy-instellingen kunt aanpassen.
– De mooiste en beste thema's
Hoe je de mooiste en beste thema's kunt vinden voor jouw website, leer je in deze les. Er wordt besproken waar je op moet letten bij het kiezen van een thema, zoals de laadtijd, de aanpasbaarheid en de compatibiliteit met plugins. Ook leer je waar je gratis en premium thema's kunt vinden.
– Thema installeren
In deze les leer je hoe je een thema kunt installeren op je WordPress-website. Er wordt besproken hoe je een thema kunt downloaden en uploaden naar je website, en hoe je het thema kunt activeren. Ook leer je hoe je de instellingen van het thema kunt aanpassen.
– Must have plugins installeren
Hoe je must-have plugins kunt installeren op je WordPress-website leer je in deze les. De belangrijkste plugins, zoals Yoast SEO en Contact Form 7 worden besproken, en hoe je deze kunt installeren en configureren. Ook leer je waar je gratis en premium plugins kunt vinden.
4 – Eerste bouwsels met WordPress en de customizer
– Wat gaan we maken?
In deze korte introductie legt de cursus uit wat de studenten zullen gaan maken tijdens deze les. Het doel is om de studenten een basis te geven om hun eigen website te bouwen met behulp van WordPress. Door middel van een aantal oefeningen zullen ze leren hoe ze pagina's kunnen maken, hun website kunnen aanpassen en nieuwe functionaliteiten kunnen toevoegen.
– Hellup er zijn updates!
Updates zijn een belangrijk onderdeel van het onderhoud van een WordPress-website. In deze les wordt uitgelegd hoe de studenten updates kunnen installeren en waarom het belangrijk is om dit regelmatig te doen. Ook worden er tips gegeven over hoe ze de website veilig kunnen houden door gebruik te maken van de nieuwste updates.
– Customizer: Wat kan ik hiermee?
De Customizer is een krachtige tool in WordPress waarmee de studenten de layout en stijl van hun website kunnen aanpassen. In deze les leren ze hoe ze de Customizer kunnen gebruiken om de header, achtergrond en kleuren van hun website aan te passen. Ook wordt uitgelegd hoe ze hun website kunnen previewen voordat ze de wijzigingen opslaan.
– Hoe maak ik nieuwe pagina's aan?
Pagina's zijn de basisbouwstenen van een website. In deze les leren de studenten hoe ze nieuwe pagina's kunnen maken en deze kunnen aanpassen. Ze leren hoe ze afbeeldingen en tekst kunnen toevoegen, en hoe ze de opmaak kunnen aanpassen om de pagina er professioneel uit te laten zien.
– Hoe maak ik een navigatiemenu + drop down?
Een navigatiemenu is een belangrijk onderdeel van een website omdat het de bezoeker helpt om de inhoud van de website te vinden. In deze les leren de studenten hoe ze een navigatiemenu kunnen maken en deze kunnen aanpassen aan hun specifieke behoeften. Ook leren ze hoe ze een drop-down menu kunnen maken om de inhoud van hun website overzichtelijk te presenteren.
– Je eigen logo toevoegen
Een logo is een belangrijk onderdeel van de branding van een website. In deze les leren de studenten hoe ze hun eigen logo kunnen toevoegen aan hun WordPress-website. Ze leren hoe ze het logo kunnen uploaden en hoe ze het logo kunnen aanpassen om ervoor te zorgen dat het er goed uitziet op de website.
– Eerst even opruimen (Dashboard, pagina's, berichten, thema's)
In deze les leren de studenten hoe ze hun WordPress-dashboard kunnen opruimen door onnodige pagina's, berichten en thema's te verwijderen. Door het dashboard overzichtelijk te houden, kunnen ze efficiënter werken en hun website beter beheren.
5 – Pagina's + Blog bouwen
– Header sectie maken (Homepagina)
In deze les leer je hoe je een aantrekkelijke header sectie kunt maken voor je homepagina. Een goede header sectie trekt de aandacht van de bezoeker en kan hem of haar direct een indruk geven van wat jouw website te bieden heeft. Je leert hoe je een achtergrondafbeelding of video kunt toevoegen, tekst en knoppen kunt plaatsen en elementen kunt uitlijnen.
– Transparante navigatiebalk maken
Je leert ook hoe je een transparante navigatiebalk kunt maken. Een transparante navigatiebalk kan zorgen voor een strakke en moderne uitstraling van je website. Je leert hoe je de kleur, hoogte en positie van de navigatiebalk kunt aanpassen en hoe je de transparantie kunt instellen.
– Globale kleuren en lettertypes aanpassen (Elementor)
Hoe je globale kleuren en lettertypes kunt aanpassen in Elementor leer je in deze les. Met deze functie kun je snel en gemakkelijk de kleuren en lettertypes op je hele website aanpassen, wat zorgt voor consistentie en een professionele uitstraling. Je leert hoe je nieuwe kleuren en lettertypes kunt toevoegen en hoe je deze kunt toepassen op verschillende elementen.
– Teller-sectie (Homepagina)
In deze les leer je hoe je een teller-sectie kunt maken voor je homepagina. Met een teller-sectie kun je bijvoorbeeld het aantal klanten of projecten laten zien waar je aan hebt gewerkt. Je leert hoe je de tellers kunt instellen en hoe je de vormgeving kunt aanpassen.
– Diensten sectie (Homepagina)
Ook leer je hoe je een diensten sectie kunt maken voor je homepagina. Met een diensten sectie kun je op een overzichtelijke manier de diensten presenteren die je aanbiedt. Je leert hoe je de vormgeving kunt aanpassen, tekst en afbeeldingen kunt toevoegen en hoe je de sectie kunt uitlijnen.
– Wij werken voor sectie (Homepagina)
In deze les leer je hoe je een “wij werken voor” sectie kunt maken voor je homepagina. Met deze sectie kun je laten zien voor welke bedrijven of organisaties je hebt gewerkt. Je leert hoe je afbeeldingen en tekst kunt toevoegen en hoe je de sectie kunt vormgeven.
– Wat zeggen klanten over mij (Homepagina)
Je leert ook hoe je een sectie kunt maken waarin klanten reviews of testimonials kunnen plaatsen. Dit kan bijdragen aan de betrouwbaarheid en geloofwaardigheid van je website. Je leert hoe je de sectie kunt vormgeven en hoe je de reviews of testimonials kunt toevoegen.
– Uitgelichte blogberichten toevoegen
Met Elementor kun je gemakkelijk uitgelichte blogberichten toevoegen aan je homepagina. Dit is een handige manier om bezoekers te informeren over recente updates op je website en om ze door te verwijzen naar interessante artikelen. Het toevoegen van deze berichten kan eenvoudig worden gedaan door middel van een Elementor-widget. Je kunt zelf bepalen hoeveel berichten je wilt weergeven en je hebt volledige controle over de lay-out.
– Een blog of nieuwsbericht toevoegen
Het schrijven en publiceren van blogberichten of nieuwsartikelen is een van de belangrijkste aspecten van content-marketing. Met WordPress en Elementor kun je dit op een eenvoudige manier doen. Je kunt nieuwe berichten toevoegen via de backend van WordPress, maar het is ook mogelijk om dit via Elementor te doen. Zo kun je de berichten direct opmaken en visueel aantrekkelijk maken.
– Blogberichten dupliceren
Als je regelmatig blogt en dezelfde lay-out gebruikt voor je blog-berichten, kan het dupliceren van berichten veel tijd besparen. Met Elementor kun je gemakkelijk bestaande blog-berichten dupliceren en deze vervolgens aanpassen aan de nieuwe inhoud. Dit is een handige manier om consistentie te behouden in de opmaak van je berichten.
– Pagina’s vullen met behulp van bestaande pagina templates
Elementor biedt een breed scala aan pagina-templates die je kunt gebruiken om je website snel en gemakkelijk op te bouwen. Deze templates variëren van eenvoudige landingpagina’s tot volledige websites. Door gebruik te maken van deze templates, bespaar je tijd en hoef je niet helemaal vanaf nul te beginnen. Je kunt de templates aanpassen aan je eigen wensen en zo je eigen unieke website creëren.
– Contactformulier toevoegen
Een contactformulier is een belangrijk onderdeel van een website. Hiermee kunnen bezoekers contact met je opnemen zonder dat ze je persoonlijke e-mailadres of telefoonnummer hoeven te gebruiken. Met Elementor kun je gemakkelijk een contactformulier toevoegen aan elke pagina op je website. Je kunt het formulier volledig aanpassen aan je eigen wensen en bepalen welke velden er moeten worden ingevuld door bezoekers. Zo zorg je ervoor dat je altijd op een professionele en gestructureerde manier bereikbaar bent voor je bezoekers.
6 – Pagina’s bouwen met Elementor Flexbox containers
In deze les leer je hoe je pagina's kunt bouwen met behulp van de Flexbox containers van Elementor. Deze containers geven je de mogelijkheid om complexe lay-outs te maken en elementen precies te positioneren waar je ze wilt hebben. Je leert hoe je de Flexbox containers kunt gebruiken om verschillende soorten content in te voegen, waaronder tekst, afbeeldingen en knoppen.
– Wat is Elementor?
In deze les krijg je een introductie over Elementor, een page builder voor WordPress. Elementor biedt je de mogelijkheid om pagina's en berichten te ontwerpen en aan te passen zonder dat je daarvoor kennis nodig hebt van codering. Je leert wat Elementor uniek maakt, wat de belangrijkste functies zijn en hoe je ermee aan de slag kunt.
– Nu al starten met Elementor containers?
In deze les leer je waarom het een goed idee is om direct met Elementor containers te beginnen. Elementor containers maken het bouwen van pagina's eenvoudiger en bieden je meer flexibiliteit. Door direct met Elementor containers te werken, bespaar je tijd en kun je eenvoudig en snel je eigen pagina's bouwen.
– Globale kleuren en lettertypen instellen
In deze les leer je hoe je globale kleuren en lettertypen instelt met behulp van Elementor. Door gebruik te maken van deze functie kun je ervoor zorgen dat de verschillende elementen op je pagina consistent zijn wat betreft kleur en lettertype. Dit bespaart je tijd en zorgt voor een professionele uitstraling.
– Header sectie (Homepagina)
In deze les leer je hoe je een header sectie kunt maken voor je homepagina met behulp van Elementor. De header sectie is een belangrijk onderdeel van je pagina, omdat het vaak het eerste is wat bezoekers zien. Je leert hoe je verschillende elementen kunt toevoegen aan je header, zoals een logo, navigatiemenu en afbeelding.
– Tellers sectie (Homepagina)
In deze les leer je hoe je een tellers sectie kunt maken voor je homepagina met behulp van Elementor. Deze sectie kan worden gebruikt om bijvoorbeeld het aantal klanten of projecten weer te geven. Je leert hoe je verschillende tellers kunt toevoegen en deze kunt opmaken zodat ze perfect passen bij de stijl van je website.
– Diensten sectie
In deze les leer je hoe je een diensten sectie kunt maken voor je homepagina met behulp van Elementor. In deze sectie kun je verschillende diensten of producten presenteren die je aanbiedt. Je leert hoe je verschillende elementen kunt toevoegen aan deze sectie, zoals afbeeldingen, tekst en knoppen.
– Wij werken voor sectie (Homepagina)
De “Wij werken voor” sectie op de homepagina van je website is bedoeld om aan potentiële klanten te laten zien voor welke bedrijven of organisaties je hebt gewerkt. Dit kan helpen om vertrouwen op te bouwen en je geloofwaardigheid te vergroten. In deze les leer je hoe je zo'n sectie kunt maken met Elementor.
Je begint met het aanmaken van een nieuwe sectie in Elementor. Vervolgens voeg je een “Icon List” widget toe. Deze widget bevat een lijst van logo's van bedrijven waar je voor hebt gewerkt, samen met bijbehorende beschrijvingen. Je kunt zelf bepalen welke bedrijven je wilt opnemen en welke beschrijvingen je wilt gebruiken.
– Wat zeggen klanten over mij sectie (Homepagina)
In deze les leer je hoe je een “Wat zeggen klanten over mij” sectie kunt maken op de homepagina van je website met Elementor. Deze sectie is bedoeld om positieve feedback van klanten te tonen en kan helpen om vertrouwen op te bouwen bij nieuwe bezoekers van je website.
Je begint met het aanmaken van een nieuwe sectie in Elementor en voegt vervolgens een “Testimonial Carousel” widget toe. Deze widget bevat een roterende selectie van testimonials van klanten. Je kunt zelf de tekst en afbeeldingen bepalen die je wilt gebruiken voor elke testimonial. Ook kun je instellen hoeveel testimonials er worden getoond en hoe snel de carousel roteert.
– Uitgelichte blogberichten toevoegen (Homepagina)
In deze les leer je hoe je uitgelichte blogberichten kunt toevoegen aan de homepagina van je website met behulp van Elementor. Hiermee kun je bezoekers van je website direct naar je meest recente of populaire blogberichten leiden.
Je begint met het aanmaken van een nieuwe sectie in Elementor. Vervolgens voeg je een “Posts” widget toe. Met deze widget kun je recente of populaire blogberichten selecteren en weergeven op je homepagina. Je kunt zelf bepalen hoeveel berichten er worden getoond en welke informatie er wordt weergegeven, zoals de titel, de afbeelding en een samenvatting van het bericht.
– Bewegingseffecten toevoegen
In deze les leer je hoe je bewegingseffecten kunt toevoegen aan verschillende elementen op je website met Elementor. Hiermee kun je je website interactiever maken en de aandacht van bezoekers trekken.
Je begint met het selecteren van een element op je website dat je wilt laten bewegen, bijvoorbeeld een afbeelding of een tekstblok. Vervolgens voeg je een “Motion Effects” widget toe en configureer je de gewenste effecten, zoals beweging, schaalvergroting, rotatie of transparantie. Je kunt zelf bepalen hoe snel en hoe ver het element moet bewegen of groeien.
– Blogoverzichtspagina maken
In deze les leer je hoe je een blogoverzichtspagina kunt maken op je website met behulp van Elementor. Op deze pagina worden al je blogberichten overzichtelijk weergegeven, zodat bezoekers snel kunnen zien welke artikelen er beschikbaar zijn.
Tijdens deze les zul je leren hoe je een blogoverzichtspagina kunt maken met behulp van de Elementor page builder. Je zult leren hoe je de nodige widgets en instellingen kunt gebruiken om de pagina naar jouw wens vorm te geven. Hieronder vind je een korte samenvatting van de belangrijkste stappen die in deze les aan bod komen:
- Het maken van een nieuwe pagina en het kiezen van de Elementor template
- Het aanpassen van de template naar jouw wensen door het toevoegen en bewerken van widgets
- Het instellen van de blogberichten widget en het kiezen van de gewenste lay-out
- Het aanpassen van de stijl en layout van de blogberichten
Aan het einde van deze les, heb je de vaardigheden om je eigen blogoverzichtspagina te maken en aan te passen in Elementor. Dit stelt je in staat om een professionele en goed georganiseerde blog aan je bezoekers van je website te presenteren, wat weer kan leiden tot meer verkeer en betrokkenheid van gebruikers.
7 – De laatste onderdelen
– Navigatie header bewerken, transparant en responsive maken (Astra thema)
In deze les leer je hoe je de navigatie header op je website kunt bewerken en transparant en responsive kunt maken met behulp van het Astra thema 2.0. Je leert hoe je de header kunt aanpassen en hoe je deze kunt optimaliseren voor mobiele apparaten.
– Footer bouwen + responsive maken (Astra thema) 2.0
In deze les leer je hoe je de footer van je website kunt bouwen en responsive kunt maken met behulp van het Astra thema 2.0. Je leert hoe je de footer kunt aanpassen en hoe je deze kunt optimaliseren voor mobiele apparaten.
– Handige widgets/blokken toevoegen (Overslaan als je de flexbox module hebt gevolgd)
In deze les leer je hoe je handige widgets/blokken kunt toevoegen aan je website. Deze widgets/blokken kunnen verschillende functies vervullen, zoals het tonen van recente berichten of het plaatsen van een contactformulier op je website.
– Instagram feed en Facebook Like box toevoegen
In deze les leer je hoe je een Instagram feed en Facebook Like box kunt toevoegen aan je website. Dit kan helpen om meer volgers op social media te krijgen en om de betrokkenheid bij je website te vergroten.
– SEO: Zo optimaliseer je jouw website voor zoekmachines
In deze les leer je hoe je jouw website kunt optimaliseren voor zoekmachines. Je leert hoe zoekmachines werken en welke stappen je kunt nemen om de vindbaarheid van je website te vergroten.
– Jouw gedeelde webpagina’s spic en span op social media
In deze les leer je hoe je jouw gedeelde webpagina's er goed uit kunt laten zien op social media. Je leert hoe je de juiste afbeeldingen en tekst kunt gebruiken om ervoor te zorgen dat je pagina er professioneel en aantrekkelijk uitziet op platforms zoals Facebook en Twitter.
– Extra functionaliteit toevoegen aan thema en plugins
In deze les leer je hoe je extra functionaliteit kunt toevoegen aan je website met behulp van thema's en plugins. Je leert hoe je de juiste thema's en plugins kunt vinden en hoe je deze kunt installeren en activeren op je website.
– Bezoekers meten met Google Analytics
In deze les leer je hoe je bezoekers op je website kunt meten met behulp van Google Analytics. Je leert hoe je een Google Analytics-account kunt aanmaken, hoe je de trackingcode kunt installeren op je website en hoe je belangrijke statistieken kunt analyseren om de prestaties van je website te meten.
8 – Professioneel portfolio toevoegen met Elementor Pro
– Wat gaan we maken + benodigde plugins installeren
In deze les wordt uitgelegd wat we gaan maken in dit cursusonderdeel, namelijk een professioneel portfolio met behulp van Elementor Pro. Daarnaast worden de benodigde plugins geïnstalleerd die we nodig hebben voor het maken van het portfolio.
– Custom Post Type aanmaken (Portfolio tabje)
Een custom post type wordt gebruikt om nieuwe soorten content te creëren, in dit geval portfolio items. In deze les wordt uitgelegd hoe je een custom post type kunt aanmaken met behulp van een plugin genaamd “Custom Post Type UI”. Hiermee maak je een nieuw tabje aan in het WordPress-dashboard waar je je portfolio items kunt beheren.
– Portfolio template maken
In deze les leer je hoe je een portfolio template kunt maken met Elementor Pro. Dit is de pagina die wordt weergegeven wanneer een bezoeker op een portfolio item klikt. Je leert hoe je de indeling en inhoud van de pagina kunt aanpassen en hoe je dynamische velden kunt koppelen aan de inhoud van het portfolio item.
– Invulvelden toevoegen in portfolio items met Advanced Custom Fields
Advanced Custom Fields (ACF) is een plugin waarmee je extra velden kunt toevoegen aan je custom post type, zoals bijvoorbeeld een afbeelding of een beschrijving. In deze les leer je hoe je ACF kunt gebruiken om invulvelden toe te voegen aan je portfolio items, zodat je deze later kunt gebruiken in je Elementor template.
– Inhoud toevoegen portfolio en dynamische velden koppelen in Elementor template
Nu je portfolio template en ACF-instellingen zijn gemaakt, is het tijd om de inhoud van je portfolio items toe te voegen en deze te koppelen aan je Elementor template. In deze les leer je hoe je dit kunt doen en hoe je ervoor kunt zorgen dat de inhoud dynamisch wordt weergegeven op de portfolio pagina.
– Elementor portfolio template weergeven op basis van categorie (Conditions instellen)
Om ervoor te zorgen dat bezoekers jouw portfolio items op een overzichtelijke manier kunnen bekijken, is het handig om deze te categoriseren. In deze les leer je hoe je ervoor kunt zorgen dat je portfolio template alleen wordt weergegeven op basis van een specifieke categorie die je hebt gedefinieerd.
– Fotografie template maken (Met galerij)
In deze les leer je hoe je een fotografie template kunt maken met behulp van Elementor Pro. Dit template bevat een galerij waarmee je jouw fotografie portfolio op een mooie manier kunt presenteren.
– Filterbaar portfolio overzichtspagina maken (Verzamelpagina voor al je portfolio items)
Naast de individuele portfolio items en de fotografie template, is het handig om een overzichtspagina te maken waarop al je portfolio items worden weergegeven. In deze les leer je hoe je een filterbare portfolio overzichtspagina kunt maken met Elementor Pro.
– Portfolio kopje toevoegen aan menu + bewerken en invullen verschillende portfolio items en templates
In deze laatste les leer je hoe je het portfolio kopje aan je menu kunt toevoegen en hoe je verschillende portfolio items en templates kunt bewerken en invullen. Je leert bijvoorbeeld hoe je afbeeldingen toevoegt aan je portfolio items, hoe je de informatie van de items aanpast en hoe je de templates verder kunt personaliseren. Ook komt aan bod hoe je de verschillende portfolio items kunt categoriseren en filteren op de filterbare portfolio overzichtspagina die je in een vorige les hebt gemaakt.
Na deze les in dit blokje, heb je alle kennis en vaardigheden in huis om een professioneel portfolio toe te voegen aan je website met Elementor Pro. Dit kan van groot belang zijn om je werk te presenteren aan potentiële klanten of werkgevers en kan bijdragen aan de groei van je onderneming of carrière.
9 – De laatste les – Backups
In deze laatste les leer je hoe je veilige geautomatiseerde backups kunt maken van je WordPress website. Het maken van backups is ontzettend belangrijk omdat het ervoor zorgt dat je altijd een veilige kopie hebt van je website. Mocht er onverhoopt iets misgaan met je website, bijvoorbeeld door een hack of een technische storing, dan kun je altijd terugvallen op je backup.
Er wordt uitgelegd hoe je op verschillende manieren een backup kunt maken van je website, waaronder het gebruik van plugins zoals UpdraftPlus en BackWPup. Tevens leer je hoe je deze backups kunt instellen zodat ze automatisch worden gemaakt op regelmatige basis.
Daarnaast wordt besproken hoe je ervoor kunt zorgen dat je backups veilig worden opgeslagen, bijvoorbeeld door gebruik te maken van externe opslagdiensten zoals Dropbox, Google Drive of Amazon S3. Zo zorg je ervoor dat je altijd een veilige kopie hebt van je website, mocht er iets misgaan.
Tot slot wordt besproken hoe je backups kunt terugzetten als er iets is misgegaan met je website. Hierbij is het belangrijk om te weten hoe je de backup kunt downloaden en hoe je deze kunt terugzetten op je website. Door regelmatig backups te maken en te weten hoe je deze kunt terugzetten, zorg je ervoor dat je altijd “in control” bent van je website, dat je af en toe ook wat durft te experimenteren, maar niet bang hoeft te zijn dat het vreselijk fout gaat. Mocht er iets fout gaan dan kun je snel handelen om de oude website weer terug te zetten.

Samenvatting van de WordPress website cursus
Hierboven heb je heel uitgebreid kunnen lezen wat je allemaal krijgt voorgeschoteld in de WordPress cursus. Ik heb dit allemaal uitgeschreven zodat je echt kunt lezen wat je allemaal in de cursus kunt verwachten, en zoals je ziet is de cursus van Matthijs veel-omvattend. Al de lessen bij elkaar zorgen er voor dat je na het volgen van deze cursus geheel zelfstandig websites kunt bouwen. Dus heb jij een bepaald idee voor ogen voor een bepaalde website: nu kun je dat gewoon zelf helemaal uitvoeren!
Kortom: de WordPress website cursus is een online videocursus die je stap voor stap uitlegt hoe je snel een professionele website kunt bouwen zonder technische kennis van HTML of CSS. De cursus is bedoeld voor iedereen die een professioneel uitziende website wilt bouwen. De cursus omvat 67 lessen verdeeld over verschillende onderwerpen.
In de cursus wordt uitgelegd hoe domeinregistratie en hosting werken, hoe je WordPress installeert en gebruikt, hoe je de belangrijke instellingen aanpast en hoe je de beste thema’s en plugins installeert. Je leert hoe je pagina’s en blogs kunt maken met behulp van de Pagebuilder Elementor, hoe je een navigatie- header en footer kunt bewerken en responsive kunt maken, en hoe je jouw website kunt optimaliseren voor zoekmachines en social media.
Ook leer je hoe je extra functionaliteit kunt toevoegen aan thema’s en plugins, hoe je bezoekers meet met Google Analytics en hoe je een professionele portfolio kunt maken met behulp van Elementor Pro. De cursus biedt ook veel SEO-tips om hoger in Google te komen en om meer mensen naar jouw website te trekken. Ten slotte wordt er uitgelegd hoe je veilig geautomatiseerde backups kunt maken en jouw WordPress website kunt onderhouden.
Zoals je hebt kunnen lezen is het echt een A tot Z cursus met een eenvoudig te volgen stappenplan. Matthijs legt alles haarfijn uit en is makkelijk te volgen. En wil je een les nog eens terugkijken omdat je het “hands-on” wilt toepassen op je eigen website, dan kun je de les-video makkelijk nog eens opzetten, en pauzeren wanneer nodig.
Wil jij ook van start met de WordPress cursus van Matthijs? Wacht niet langer en kijk gewoon even op de website voor extra info voor prijzen en aanmelden.
Deze WordPress cursus is geschikt voor jou, als:
- Je al eens van WordPress hebt gehoord, maar weet niet hoe en waar je moet beginnen.
- Je geen duizenden euro’s te besteden hebt aan een duur website bureau.
- Je snel een website wil kunnen maken en onderhouden.
- Je kennis wil maken met de allerbeste tools voor WordPress.
- Je totaal niet technisch bent, maar wil toch een website wil maken.
- Je behoefte hebt aan een duidelijke structuur om zelf een nieuwe website te kunnen maken.
- Je snel en gemakkelijk een professioneel uitziende website online wil hebben.
- Je klaar bent met onnodig veel code schrijven en daar veel tijd aan kwijt zijn.
